In this article, we will learn how to add sidebar in Hello Elementor theme. By default, the Hello Elementor theme does not contain a sidebar option as we need to create it manually. There are different ways to add a sidebar in the theme. You can edit the theme file and add PHP code to create a sidebar widget, you can create a sidebar template and use it on a blog or post template, or you can edit the page layout using Elementor pro.
In the first coding option, you do not need the Elementor Pro plugin. For the other 2 options, you will need Elementor pro plugin. Template and custom layouts are the features of the Elementor pro plugin.
Due to its adaptability and simplicity of use, WordPress users frequently choose the Hello Elementor theme. The capability of this theme to alter the design and appearance of your website is one of its essential advantages. You can accomplish this by including a sidebar on your pages.
A sidebar is a practical tool for expanding the navigation and content of your website. It might have widgets for recent posts, categories, searches, and other things. We’ll demonstrate how to add a sidebar to your Hello Elementor website in this article.
I have already published a detailed video on how to add sidebar in Hello Elementor theme manually. You can watch this video for a better understanding.
Watch detailed video instructions
I hope this video will help you understand different ways to add a sidebar in Hello elementor theme. You can watch this video on YouTube. I have published many videos on Elementor Tutorial and I believe that these videos will help you solve your website design-related issues.
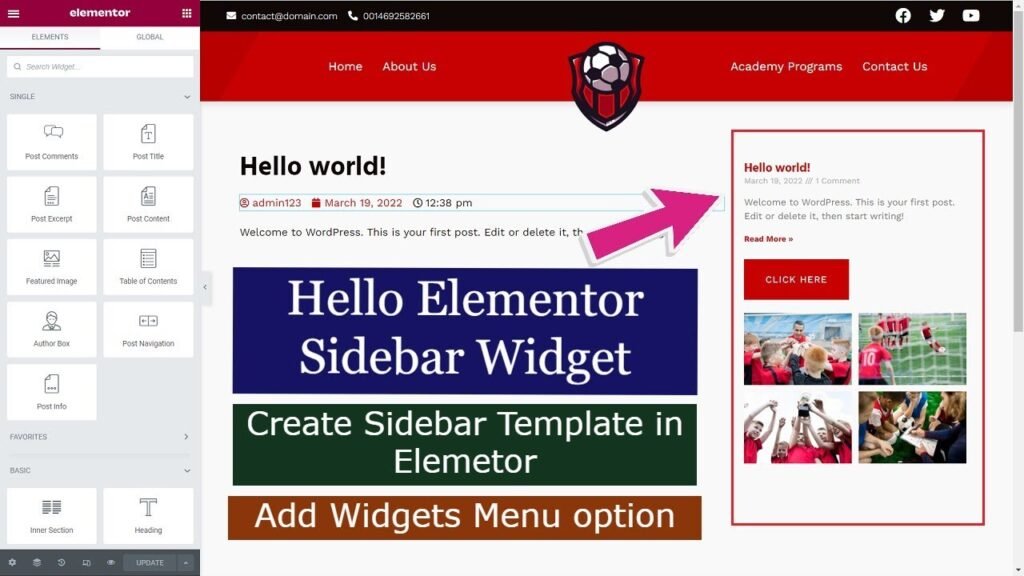
How to add Sidebar template in Hello Elementor Theme.
In this method, you will create a template using the Elementor Pro plugin. You will then use this common template on any page, post, or blog page as a sidebar.
So when you make any changes to this template content, it will reflect on all the pages, and posts where this template will be used.
- Go to Templates. Click Add New.
- Select template type as Section.
- Name it as Sidebar and click on Create template.
- Now edit this template using Elementor elements. Add content, images, recent posts, and gallery in this sidebar template. This will be used as a sidebar
- Now Go to any page or post where you want to add sidebar.
- Add a new column to the page. Select the element Template and drop it in this new side column.
- Search for the sidebar template.
- Once you select the correct template, it will be shown on the page.
- You can also use this template in a Single page or post layout. It will then show on all the pages and posts automatically.
How to add sidebar in hello elementor theme using Elementor Pro
Step 1: Install the Hello Elementor Pro Add-On
Both a free and a paid version of the Hello Elementor theme are offered.
Installing the Pro add-on is required if you want to add a sidebar to your website.
You can do this by purchasing the Pro edition from the Hello Elementor website or by using the WordPress repository.
Step 2: Create a Sidebar Widget Area
Go to “Appearance” > “Widgets” in the WordPress admin panel to set up a sidebar widget section.
Choose “Custom HTML” after clicking the “Add a Widget” button.
Give the widget a name, such as “Sidebar,” and then fill it with any content you choose.
Step 3: Assign the Sidebar to a Page or Post
Go to “Pages” or “Posts” in the WordPress admin panel, then select the page or post you wish to update to assign the sidebar to. The Elementor editor will then open after you click the “Edit with Elementor” button.
Locate the “Page Layout” area in the left panel of the Elementor editor and choose “Custom.” You will then be able to select a special layout for your page or post.
Next, select the “Right Sidebar” layout from the drop-down menu. The sidebar widget area you created in Step 2 will now appear on the right side of your page or post.
Step 4: Customize the Sidebar
You may modify the colors, typography, and other design aspects of your sidebar in the Elementor editor to give it a unique look. With the use of the “Widgets” section in the WordPress admin panel, you can also add or delete widgets from the sidebar.
A quick and easy approach to improve user experience and site functionality on your Hello Elementor website is to add a sidebar. A sidebar can help you accomplish your objectives, whether you’re wanting to display extra information or offer navigation alternatives.
You’ll be able to quickly add a sidebar to your Hello Elementor website by following the instructions provided in this article.
Why then wait?
Get started right away to advance your website!
You may also like to read the following articles or watch video tutorials:

More articles on Elementor Tutorial
I hope that you will like this article and video about How to add sidebar in Hello Elementor theme. I will be adding more articles and videos on Elementor Tutorials. So do not forget to subscribe to our Quick Tips Youtube Channel for upcoming videos on Filmora video editing, Website Design, WordPress Tutorial, Elementor, and WooCommerce tutorials.















